
Having a HTML signature in your emails is a great way to look professional, unique and to promote yourself but creating one isn’t so straightforward. You have to design your signature layout, write up the HTML codes and know how to install it into Outlook. In this tutorial, I’ll go over some HTML tips for writing up the HTML codes and instructions on how to install the email signature into Microsoft Outlook 2016 For Mac.
If you have basic HTML skills and know how to work with a web server, you will learn how to write up your HTML codes correctly by following Section 1. If you don’t know anything about HTML coding or just don’t have the time to deal with it, MYDESIGNPAD can do it for you. Please visit www.htmlsignature.com for more info. Go straight to Section 2 if you already have your HTML email signature file created and just need installation help.
SECTION 1: HTML SIGNATURE CREATION
Design Consideration
Today, emails are viewed on desktop computers, laptops and on tablets and smart phones. It is best to keep the width of your HTML email signature as narrow as possible for the best result. Most modern mobile devices have a default width of 640 pixels so it is best to keep your design under that to ensure that the layout doesn’t break on smaller screens. From experience, designs that have a width of 320 pixels and under are the most consistent.
For design ideas and references, view signatures that I have created for others.
Signature Information
Decide what and how much info you want to display on your signature. For this demonstration, I’ll be using my own HTML email signature design with a picture link to my website, name, title, email and some other text links. Feel free to use my design as a template. To see the HTML codes, find “View Source” in your browser menu.
Writing the HTML Code
Here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are so many different e-mail clients out there (most if not all can’t handle CSS and HTML like our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments. See Step 4 for more info.
- Exclude HTML, HEAD, and BODY tags. When we get ready to save your HTML signature into Mail, make sure that only the relevant HTML is included in your document.
Saving and Uploading your images to a web server
Since we want the email signature to load quickly, make sure to optimize your image with Adobe Photoshop by doing a “Save for Web.” Upload your images to your web server and copy the public path. The public path (absolute URL) should look something like this: “http://www.yourdomain.com/images/logo.gif” Copy image link and insert it into the appropriate img tags of your HTML file.
Save File and Preview
Once you have your email signature coded, save the HTML file to your Desktop and call it “signature.html” Locate file and open it with Safari or Firefox (not tested with other browsers).
SECTION 2: HTML SIGNATURE INSTALLATION
Step 1: Copy Signature Design
With your “signature.html” file opened on Safari or Firefox, press Command+A on your keyboard to “Select All.” Then press Command+C to copy design.

Step 2: Create Placeholder Signature
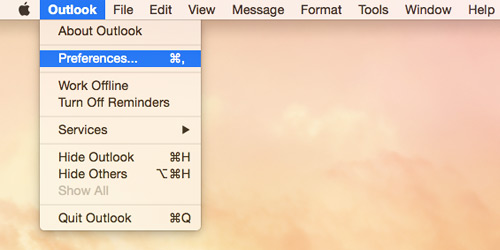
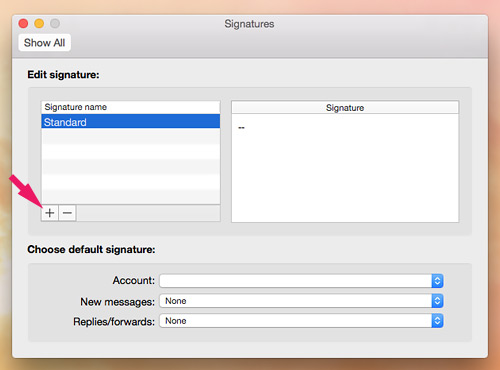
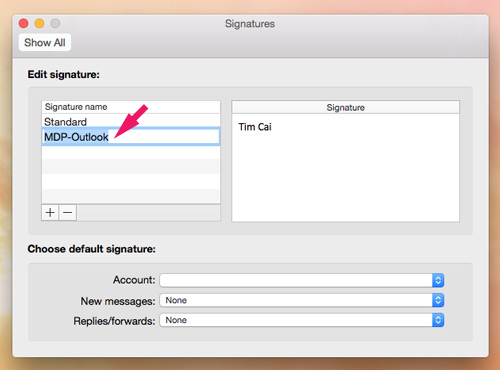
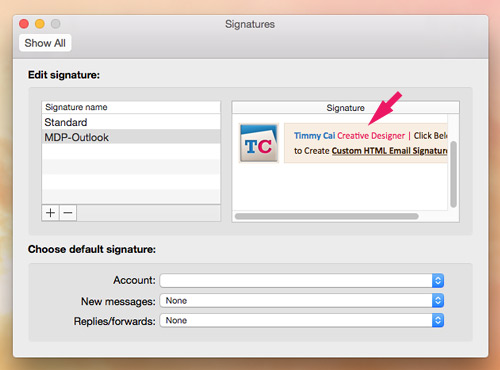
Open Outlook > Preferences > Signatures. Click the plus button on the lower left to create a new signature. Give it a name. If there are any content in the big right signature window after you’ve clicked the plus icon, delete it. It usually displays your first and last name. In my case, it’s MYDESIGNPAD.




Step 3: Replace Default Signature
Click anywhere on the big right signature window to have it selected, press Command+V on your keyboard to paste in the signature design that you copied from your browser.

Step 4: Confirm Default Signatures Setting.
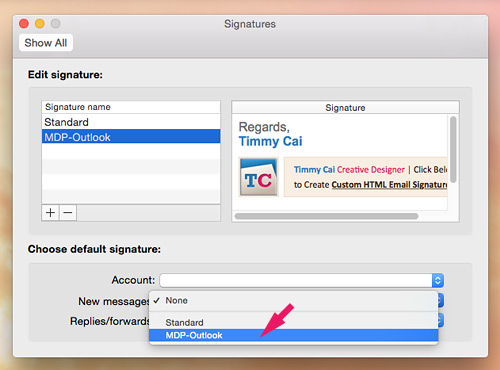
Click the “Default Signatures…” button on the lower right. Click to open pop-up window on the right column. Select the signature that you created and press “Ok.” Close window and quit Outlook. Then reopen Outlook. Open up a new compose email window and your new signature should be there.


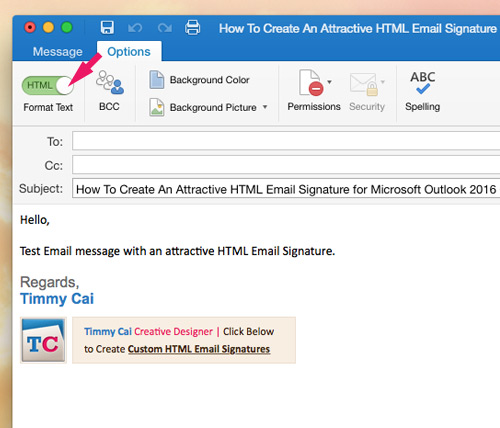
Step 5: Check Composing and Reading Settings


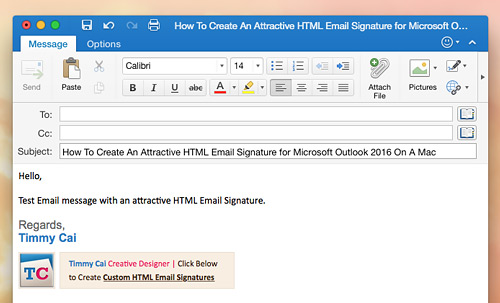
Step 6: Testing New Signature


Summing Up
Feel free to contact me if you run into any problems creating your very own HTML signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have created over 8000 attractive email signature with clickable images and text links for clients across the globe. Visit our HTML email signature design service website: www.htmlsignature.com to get started.


64 comments »
March 8th, 2016
It seems that in the latest (early access as of now) 15.20 (160305) Outlook 2016 release Microsoft changed the way the HTML signature are handled.
I use to have a procedure that closely ressemble your tutorial and now Outlook DOES EMBED the “hot linked” images and send them as attachement. Thus closely matching the Outlook Windows behaviour.
However unlike in Windows where you can just replace the HTML file, Microsoft use a proprietary format under Mac (olk15signature) that hard to reverse engineer.
I’ll be happy to hear from you if you’ve found a solution.
March 12th, 2016
Thanks for your input and info. I love to know more about this so I can perhaps provide some insight and solution for all of us. Anyone who know about this, please share your info here. Thank you in advance for sharing.
April 12th, 2016
Tim, you kindly created some html signatures for us a while ago.
I am now using Outlook 2016 for Mac v 15.21, and have noticed that my messages are now being sent with the signature intact, but it also appears to attach an instance of every image too! This can get crazy when there is a thread to a message, so each time an answer is made and the signature is populated (in my case) a further 5 images are attached every time! Any ideas on how to just have the signature entirely hosted on a public server so nothing is attached at all…just a link which results in a display within the email for the recipient?
April 12th, 2016
Hi Tim,
I’m landing on a 404 error page when attempting to download your HTML email signature design. Is there another link?
Thanks,
GG
May 13th, 2016
I have the same problem as LOIC. Is there any update on this?
May 24th, 2016
The issue with linked images from the web is that Outlook by default blocks these images, so when sending your email people won’t see your images.
Besides the drawback mentioned in the article, I’m facing one other issue with image attachments. I want to attach a high density @2x image for mobile devices.. however, the image doesn’t seem to be resizable. I’m curious if anyone has had luck using retina images in Outlook signatures?
May 29th, 2016
Yes, you are correct about these common issues with Outlook. By default, the images are blocked but at least the user can change this setting easily. The second problem is a bigger issue of the moment. With all the new hi-res screens coming out, all the the images should be saved out at double the resolution so it would appear sharp. While this works for most email apps and on most mobile devices, outlook overrides the html width and height property and displays the image in its original size instead. If anyone have a solution to these 2 Outlook problems, please share it hear. I am sure many people are dealing with this problem as well. Cheers!
June 4th, 2016
fcd
June 7th, 2016
Microsoft, why it is so hard to have a nice retina email signature in Outlook? When SVG will be supported? Why don’t you allow us to edit the .olk15Signature file?
Instead of making our lives easier you always make things more and more complicated.
June 10th, 2016
Does anybody also have problems with email signatures for Windows 10 and Outlook?
On some Windows systems images from email signatures are displayed as 96dpi which blows up the images since all other systems works with 72dpi.
Lots of our customers have this problem and for now we didn’t find any good solution.
Thnx!
July 21st, 2016
Yes, this is a problem that I have been dealing with. For the time being, I continue to save out the images at 72dpi to ensure that the images doesn’t get blown up but then the images isn’t as crisp. I hope someone can come up with a solution to this until this is resolved by an updated version of Outlook. If anyone have a good work around or solution, please share it here. Thank you in advance.
July 21st, 2016
Agree. Outlook have always been hard to work with. But have to deal with it since so many people use it.
August 3rd, 2016
Before even designing the email template, you should write the email in plain text . It will provide you a more clear approach on how to create its design. Also, you will have to offer this as an alternative to the people who don t want to read their emails in html.
August 19th, 2016
Lee, thanks for sharing.
September 6th, 2016
Hi all – I’ve been able to confirm the problem of embedding images in Outlook 2016 for Mac. It’s only a problem for versions 15.19+, and doesn’t occur in 2011.
There’s a thread about the problem here that dates back to March 2016 to try and get it resolved:
http://answers.microsoft.com/en-us/mac/forum/macofficeinsider-macoutlook/outlook-v1520-signature-now-has-image-embedded-not/75a51b8f-78cf-48cd-8199-33fefaec73d0?page=9
October 4th, 2016
I’m setting up a HTML signature for a client that uses linked images that are housed on their website. Thus far everything is looking great.
If I update one of these images in the future (eg. to showcase an upcoming event), will it automatically grab the new image file if saved under the same name when my client sends an email?
They will have placed the HTML file into outlook 2010 on windows and PC and I’m hoping no image caching is involved.
Thanks
October 7th, 2016
Hi Tim,
I have followed this to the word and my HTML file changes size from the web version when copied into Outlook 2016 on my mac book? Any suggestions??? Cheers Bianca
October 13th, 2016
Sam, thank you so much for sharing!
October 25th, 2016
Hi, the newest release of outlook 4 mac doesn’t allow paste a html sign properly. Futhermore, it doesn’t allow change font size in a table… Everyday it’s harder work with html in outlook for mac. Do you know any solution?
November 28th, 2016
Same here.
Did you found a solution Juan?
December 19th, 2016
How to Create a standard email signature model for many user in the same domaine.
please i would like to see the procedure
January 13th, 2017
I am having the same issues with the latest version of Outlook for Mac. When I paste my HTML signature in the signature GUI, the text initially pastes in the proper formatting and in less than a second it switches to a different format that shows all text in same size and color (practically stripping away all the HTML formatting).
So far, I tried every trick in the book and it is still the same :(
January 21st, 2017
Hi,
I have a signature with a link to my website. The link is not underlined with text-decoration:none.
In Outlook 2011 is working fine, but Outlook 2016 for Mac is underlining the link.
Can some one help me with a solution (if there is any)?
February 7th, 2017
We have designed a HTML sig and it was working perfectly. This Outlook 2016 has broken it completely though, all of the images (which we have hosted on the clients server) are skewed into a totally different size and all of the CSS for font sizes is being ignored. Any ideas?
February 14th, 2017
Each upgrade they push out, they make some new changes that render html codes differently. But if you fall back to using the most elementary HTML codes using table and cells, Outlook will render your design closest to your original design. A rule of thumb, keep your design layout as simple as possible or else Outlook will break it. If you need more help, let me know. Also try inline styles and instead of CSS.
February 14th, 2017
There are various solutions but it may or may not work depending on the version of Outlook 2016. Try adding this to the top of your HTML file.
February 14th, 2017
Make sure that you have HTML selected in Preference>Composing.
February 23rd, 2017
I have the same problem. It has copied all of the info over without and issue but has changed the formatting (colour, font, size). I tried pasting into safari and chrome and it works perfectly, just not in Outlook 2016.
March 2nd, 2017
Just an FYI, I’ve tried installing HTML signatures in the “retail license” versions of Mac Outlook 2016 (v15.31) and the “Office 365” subscription-based Mac Outlook (v15.31).
The Office 365 version renders the signature correctly, reflecting the desired font size as designated by the inline CSS, as well as the correct logo sizes, also specified in the HTML.
HOWEVER, the “retail license” version loses the text formatting and somehow enlarges the images so that they become pixelated. The font looks more like an 11-12pt size when it should be 9pt, and the images look to be about 20-25% larger.
I’ve been doing some troubleshooting, but have yet to see any other differences between the two versions of Outlook.
Let me know if anyone has found a fix for this. I normally avoid Microsoft products like the plague, but in this case, I have no choice. Thanks.
March 2nd, 2017
Microsoft is always a little more troublesome than the others. Assuming that the HTML codes are written up properly. If, you may try this this fix. It worked for another client of mine. When you paste the html signature design into Outlook>Preferences>Signature> preview window, notice a little clipboard on the lower right or somewhere new the bottom. When you find it, click on it and it will offer you a few options. Select “Keep Source Formatting.” This should do the trick. Let me know if it works for you. I have a screenshot of this so if you need it for reference, shot me an email: timcai(at)mydesignpad(dot)com
March 3rd, 2017
Hey Tim:
Thanks for your reply. Interesting that you mentioned the little “clipboard” that appears on the bottom right after pasting in the HTML. I noticed it after a few tries, and sure enough, the dropdown menu offers a few options, including “Keep Source Formatting.” I was convinced that this would do the trick, but it didn’t. I actually tried the other options as well, with no change.
I wonder if, instead of cutting and pasting the HTML straight from Chrome, I should try pasting the code from TextEdit. Have you tried that?
March 3rd, 2017
Narvo,
It did the trick for me. When you click on “Keep Source Formatting,” did you see the fonts and layout of your design changed? When I pasted in my design, the text became Times Roman while it should be Arial. After I clicked on “Keep Source Formatting,” The text turned to Arial and the color I designed it with in the HTML. Pasting the codes directly from TextEdit to Outlook doesn’t work. Tired it. Let m know how it goes. Also, in case you cannot find the little “clipboard” on the signature preview window, you can try pasting the html signature design into the “New Email” message area first. Then do a select all and copy from there before you go to Preference>Signatures. Let me know how it goes.
March 15th, 2017
I’ve been wrestling with our Microsoft 365 Outlook (v 15.32) email signatures for days now. I can get the text to format correctly when copied from my html document in the browser, but the linked image still resizes to small and blurry when used in an email (even though it looks great in the browser! Blurgh!)
Has anyone discovered a workaround for this yet? I’m about to resort to a paid third party email signature, unfortunately.
Ps. Microsoft is on my black list!
March 31st, 2017
@Kate I had the same problem. Outlook seems to download the linked image and resize it to the poorest quality possible. I managed to fix get a good email signature with the signature generator I don’t know how this HTML signature was different, but when I pasted it, keeping the source formatting, the image problem fixed itself.
April 10th, 2017
I have an HTML and when i put it in my Safari or Fire fox it gives me a 404 error and it doesn’t work. What is the fix for this?
Thank you.
May 8th, 2017
I’m following the directions, however when I paste my ‘html’ into the signature field on the back end within Outlook, I am not seeing the images.
May 9th, 2017
Hello! Thank you for article! It helped me to complete my signature! I have a problem though, after I have done everything, it looked perfect. But there is a small funky blue > with an underline in my HTML signature… When I click on it it goes to my website… But I do not want it there as my logo is linked to my website already. Where did I go wrong? How do I get this gone?
May 17th, 2017
When I copy and paste my signature into Outlook, it does not take the colour for hyperlinks that I have. I can use the standard colours once I get into outlook but it does not quite match our logos. Is there a way to copy correct colour over?
Thanks
May 17th, 2017
Hi i have a small problem wen i Copy Signature Design in step 1 and past it in signature window my stile on my text like the color and the font-size become normal black and small and it was gray and red ex these line (style=”font-weight: bold; color: #919191;; font-family: Arial; font-size: 20px”>) becomes with no stile is there a way to keep the stile ?
thanks
Alex. S.
May 18th, 2017
I am having some format issues with creating an HTML signature in Outlook (OSX and 365) and would love some insight.
User wants hyperlink text for social media (linkedin, twitter, etc.) but they “don’t like the stupid lines” (default underlines of hyperlinks) and I tried writing in HTML, loading the html in browser and copying into Outlook. Everything looks ok until it is sent… then the line appears in the client (yahoo, gmail, outlook, etc.).
May 24th, 2017
I think Outlook wants to kill me. I’ve used your help in creating an html signature for Office 365. My biggest problem that I’m having a huge problem when after a couple of replies (like one), I know the sender’s email software takes the whole mail apart and rebuilds it into a new HTML structure, but the signature becomes a million attachments. Is there any way to fix this? At this point I feel like having an images is just not working when I really need it to.
June 13th, 2017
Andrea, Outlook is indeed a pain but the problem lies with how your recipients’ email program handles the html codes and that is something out of the sender or the creator’s hand. It is unfortunate.
June 13th, 2017
Kevin, unfortunately I don’t think there is a bullet-proof solution for this. Although there are codes used to eliminate the blue underlines, certain email programs for computers and phones are programmed to recongnized phone numbers, email addresses, links and put a blue underline on it rather you put it in an A tag or not in the html codes.
June 13th, 2017
After you paste the design into the preview window, you should see a small clipboard icon pop out on the corner. Click on it and select “Keep original formatting”
June 13th, 2017
After you paste the design into the preview window, you should see a small clipboard icon pop out on the corner. Click on it and select “Keep original formatting”
June 13th, 2017
Alicia, you should copy and paste the visual design that you see when you open the html file in your web browser instead of pasting the actual html codes into the signature field.
June 28th, 2017
Hello,
I just wanted to thanks the author of this article, it was really helpful.
One way I found to keep the formatting right when using Outlook for Mac is to do the following:
1. Open you signature (word, html, etc), select all and Copy.
2. Open a New Email (message) windows, just as if you were about to write a new email.
3. Paste (cmd + v) your copied signature into this window.
4. Now again select all your signature from this new email window and select Copy.
5. Now go to your Signatures preferences and Paste this new copied signature from the new window message into the signature box.
6. Enjoy :)
I hope this help you guys.
Cheers.
July 24th, 2017
Using 15.36 on Mac with El Capitan… Regardless of method, Outlook refuses to link to my logo, instead attaching it as “image1.jpg” (twice, of course!) This seems like the thread that is likeliest to yield a solution, so I’m chiming in… I’ve tried everything listed here so far (copy and paste preview from browser, keep source formatting, strip out tags, etc…) Nothing works. This was a breeze for Mac Mail, but my Outlook users are freaking out. Looking forward to someone here figuring this out. (And thanks for your patience.)
July 25th, 2017
I can successfully use a linked image in my signature, but it does not refresh when I change the image it is linked to. Is this a function of the html issues highlighted above? Is anyone able to get this to work?
August 10th, 2017
If you update an image on the server with the same name, it should refresh. But if it doesn’t, you can try to reinstall the signature again after you update the image on the server.