
Having a HTML signature in your emails is a great way to look professional, unique and to promote yourself but creating one isn’t so straightforward. You have to design your signature layout, write up the HTML codes and know how to install it into Outlook. In this tutorial, I’ll go over some HTML tips for writing up the HTML codes and instructions on how to install the email signature into Microsoft Outlook 2016 For Mac.
If you have basic HTML skills and know how to work with a web server, you will learn how to write up your HTML codes correctly by following Section 1. If you don’t know anything about HTML coding or just don’t have the time to deal with it, MYDESIGNPAD can do it for you. Please visit www.htmlsignature.com for more info. Go straight to Section 2 if you already have your HTML email signature file created and just need installation help.
SECTION 1: HTML SIGNATURE CREATION
Design Consideration
Today, emails are viewed on desktop computers, laptops and on tablets and smart phones. It is best to keep the width of your HTML email signature as narrow as possible for the best result. Most modern mobile devices have a default width of 640 pixels so it is best to keep your design under that to ensure that the layout doesn’t break on smaller screens. From experience, designs that have a width of 320 pixels and under are the most consistent.
For design ideas and references, view signatures that I have created for others.
Signature Information
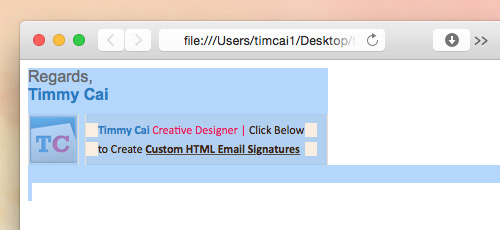
Decide what and how much info you want to display on your signature. For this demonstration, I’ll be using my own HTML email signature design with a picture link to my website, name, title, email and some other text links. Feel free to use my design as a template. To see the HTML codes, find “View Source” in your browser menu.
Writing the HTML Code
Here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are so many different e-mail clients out there (most if not all can’t handle CSS and HTML like our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments. See Step 4 for more info.
- Exclude HTML, HEAD, and BODY tags. When we get ready to save your HTML signature into Mail, make sure that only the relevant HTML is included in your document.
Saving and Uploading your images to a web server
Since we want the email signature to load quickly, make sure to optimize your image with Adobe Photoshop by doing a “Save for Web.” Upload your images to your web server and copy the public path. The public path (absolute URL) should look something like this: “http://www.yourdomain.com/images/logo.gif” Copy image link and insert it into the appropriate img tags of your HTML file.
Save File and Preview
Once you have your email signature coded, save the HTML file to your Desktop and call it “signature.html” Locate file and open it with Safari or Firefox (not tested with other browsers).
SECTION 2: HTML SIGNATURE INSTALLATION
Step 1: Copy Signature Design
With your “signature.html” file opened on Safari or Firefox, press Command+A on your keyboard to “Select All.” Then press Command+C to copy design.

Step 2: Create Placeholder Signature
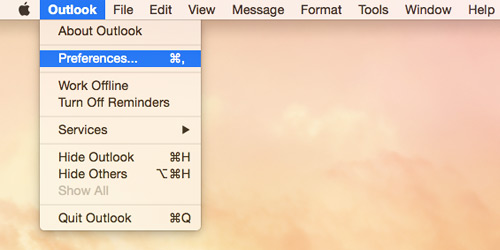
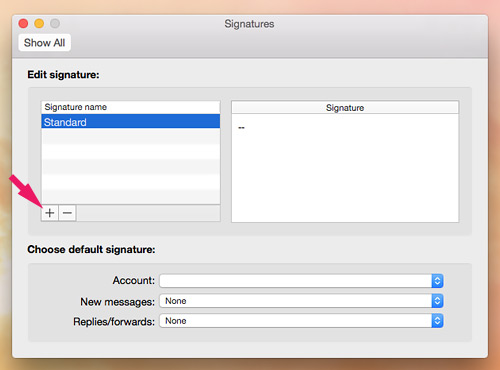
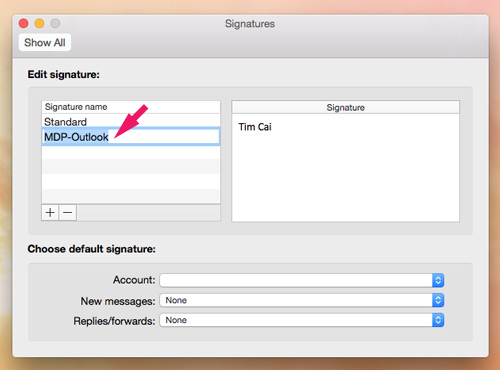
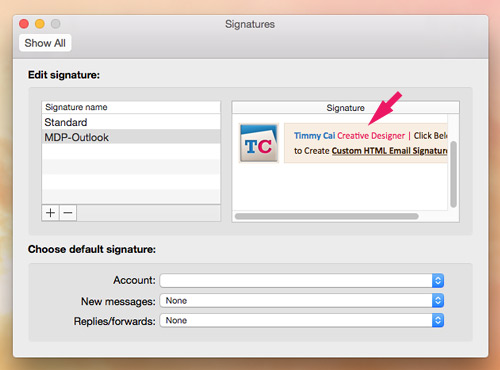
Open Outlook > Preferences > Signatures. Click the plus button on the lower left to create a new signature. Give it a name. If there are any content in the big right signature window after you’ve clicked the plus icon, delete it. It usually displays your first and last name. In my case, it’s MYDESIGNPAD.




Step 3: Replace Default Signature
Click anywhere on the big right signature window to have it selected, press Command+V on your keyboard to paste in the signature design that you copied from your browser.

Step 4: Confirm Default Signatures Setting.
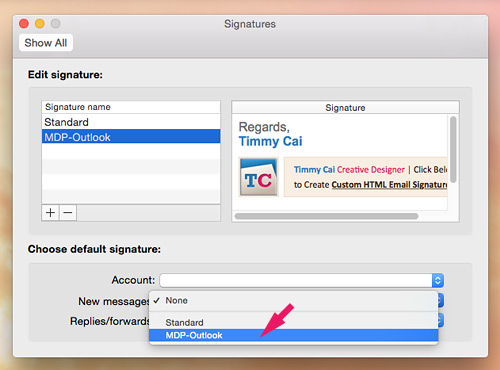
Click the “Default Signatures…” button on the lower right. Click to open pop-up window on the right column. Select the signature that you created and press “Ok.” Close window and quit Outlook. Then reopen Outlook. Open up a new compose email window and your new signature should be there.


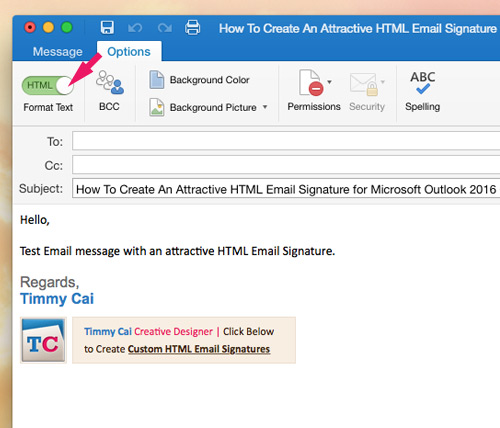
Step 5: Check Composing and Reading Settings


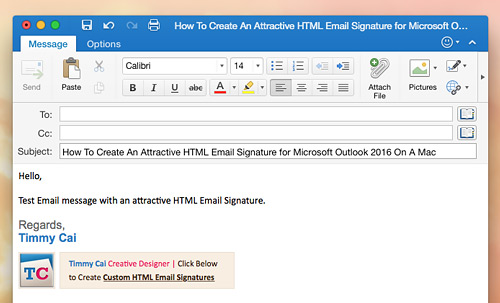
Step 6: Testing New Signature


Summing Up
Feel free to contact me if you run into any problems creating your very own HTML signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have created over 8000 attractive email signature with clickable images and text links for clients across the globe. Visit our HTML email signature design service website: www.htmlsignature.com to get started.


64 comments »
September 12th, 2017
There is a small utility that can help fix and deal with Outlook 2016’s messed up HTML signature. With the latest version of Outlook (v15.37), MS once again messed it up. Image’s displaying to recipients as attachments!
You can find it in the App Store at a cost of about USD3. I have several Outlook users and this small utility really helped me solve the problem.
You will need this utility from the App Store. It fixes the problem with Outlook breaking HTML signature. Costs about USD 3 though. But it’s worth it.
HTML Email Signature for Outlook – Daniel Caspi
October 23rd, 2017
Thank you for your post, it’s been very helpful.
I have a question. I would like to use the picture of my email like a promotional banner, so it would need to change it frequently. Since the picture file is in the server, I thought that if I changed the picture in the server keeping the same name it would change straight away when I open a new email. but that doesn’t happen. I changed the file in the server but my outlook shows the old picture.
I would need to know how to do it because I want to have the same signature for a few email adresses and all of them should show the same picture depending on the promotion.
Is that possible? Could you help me, please?
Thank you so much.
October 26th, 2017
Dear Ricio, what you want to do should be possible. But maybe Outlook isn’t doing a refresh of your signature after you update the image on your server using the same name. Please email me to discuss further.
December 7th, 2017
Hi Tim,
Thanks for the article. I am having issues removing the hyperlink underline on the html code inserted. It wont show on the html editor but as soon as I add it to Mac Outlook it re-appears. How do I rid of it?
Thanks!
December 16th, 2017
Lindy, as of now, I don’t know of a fail-proof way to get rid of the hyperlink underlines. Certain apps including Outlook are programmed to automatically apply underlines to links for accessibility reasons even if you have written not to have the links underlined in the HTML codes. If anyone else know of a way to resolve this, please share. Thanks in advance.
February 7th, 2018
In Outlook 2016, images in the signature display as attachments when the email is viewed by recipients.
This can be fixed by creating an Apple Script file with the following content:
https://gist.github.com/karlhorky/2c5ca58ac445e243fdaedd5496383ab1
March 26th, 2018
You say: “Exclude HTML, HEAD, and BODY tags.” .. but your “html signature” have this.. Hm?
March 31st, 2018
Dear Paul, thanks for pointing that out. I will update that. In earlier versions, having those tags in the html file is ok and then later it is not needed.
April 19th, 2018
THank you for the great insturctions! I am doing everything as you’ve shown but when I test my signature the logo image comes up missing. I noticed the address is https, does that have something to do with it? Here’s the code that shows up instead of the graphic…
[/var/folders/5j/ff_r79bn0bbf90y73z7lnp240000gn/T/com.microsoft.Outlook/WebArchiveCopyPasteTempFiles/NewLifeBugEmail.png?format=500w]
April 19th, 2018
Here’s my html code just in case I did something wrong…
May 3rd, 2018
Hi Tim, I have followed your guidelines many times with success. I’m having an issue with a recent signature created for a client. All displays fine when previewing in a web browser however font colours are defaulting to balck whne installing in Outlook (Windows 10). Any advice on how to fix this would be hugely appreciated.
June 13th, 2018
Hi Tim,
What’s the solution for adding a HTML signature to outlook 2016 now that they have changed the signature editor?
July 17th, 2018
Dear Jack, are you working on a PC or Mac?
March 18th, 2020
I found a way how to get a html signature working for Outlook 365 on a Mac. I used the Mail program of OSX to send the email to myself, containing the html signature I was using so far. I copied the html from the received email inside Outlook and pasted it into the editor like above. That did not screw up the layout as before.