More people are writing and reading emails on the iPhone and iPad today than ever before due to its ever growing popularity. It is no wonder why since it is so easy and convenient to use. The Mail.app on the iPhone and iPad is very similar to the version running on Macs. The Mail.app on iOS can render HTML signatures very well even when designed with remote HTML images but Apple has not provided a simple way to install HTML signatures onto the iPhone/iPad.
To create a visually appealing email signature for Apple’s iPhone and iPad, you need the following:
- Create an email signature design with HTML that matches your brand. Use MYDESIGNPAD’s Email Signature Service if you need help with design and HTML.
- Install the HTML email signature properly on your iPhone/iPad with the Quick Signature.app available on the App Store for $1.99 per download. Please use at your own risk. MYDESIGNPAD is not associated with this app and it’s owner in any way. Follow the install instructions below after downloading the Quick Signature.app on your iPhone or iPad.
STEP 1: Reveal HTML Code in Safari
- Open your HTML email signature file with Safari.
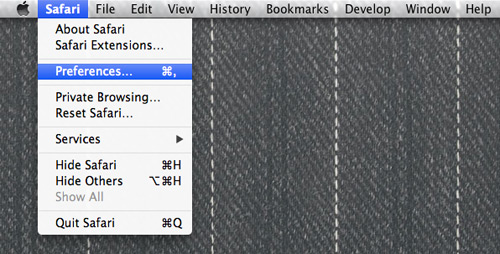
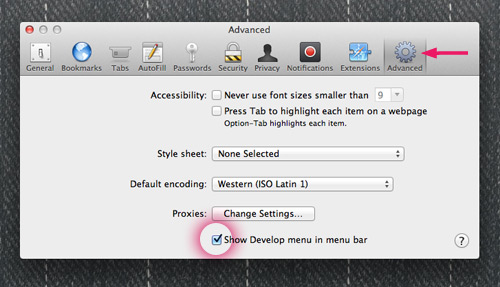
- Go to Safari/Preferences/Advanced.
- Check “Show Develop menu in menu bar.”
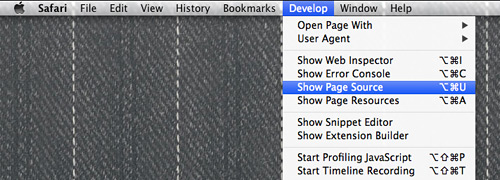
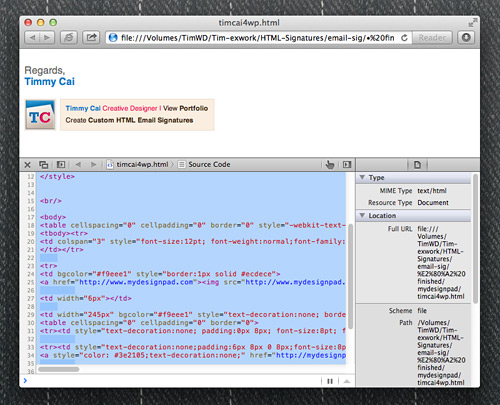
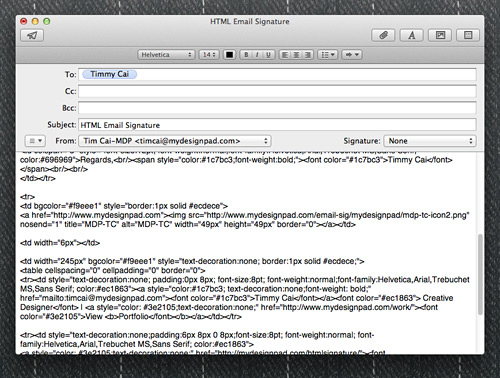
- Go to Safari/Develop/View Page Source to reveal HTML code under the design.
- Select all of the HTML code and copy.




STEP 2: Email HTML Code to Your iPhone/iPad Inbox.
- Paste the HTML code in a new email message window. Make sure only the HTML code is in the email. Nothing else.
- Email message to an email account installed on your iPhone/iPad.

STEP 3: Copy HTML Code From Your iPhone/iPad Email Inbox
- Refresh your inbox on your iPhone/iPad to get new messages.
- Open message that you just sent to yourself.
- Select all and copy.
STEP 4: Set Up Email Signature with Quick Sig.app
- Open the Quick Sig.app.
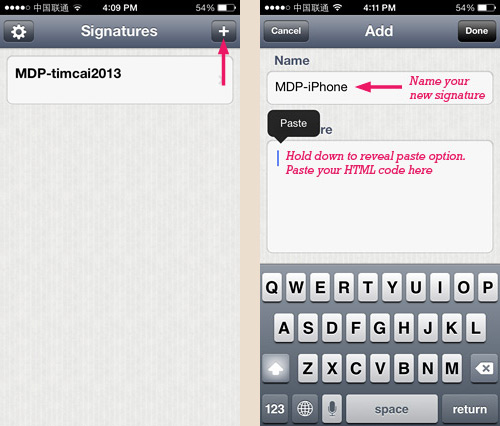
- Create a new signature by pressing the “+” icon on the upper right.
- On the “Name” area, give your new signature a name.
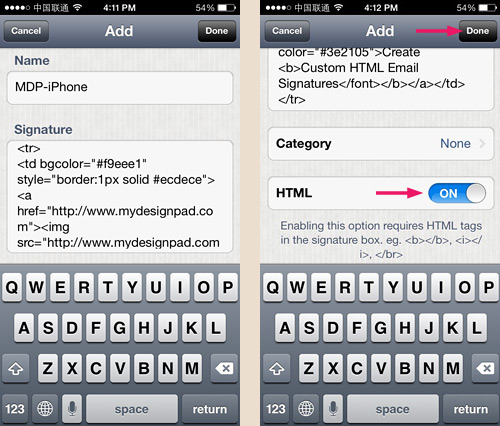
- On the “Signature” area below “Name,” paste the HTML code that you copied.
- Scroll downward and turn on the “HTML” button
- Press “Done” on the upper right to go back to the “Signatures” panel.
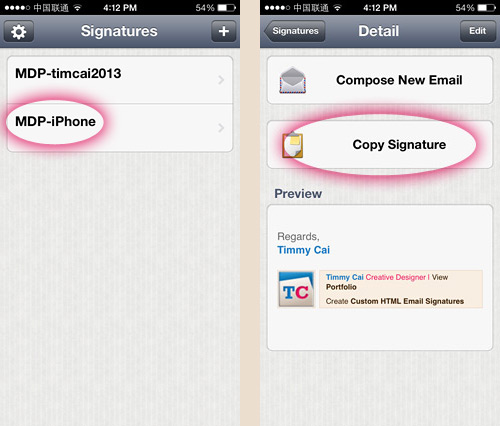
- Select your signature to open the “Detail” panel. You will see your HTML email signature design in the “Preview” window.
- Press “Copy Signature.” Then press the iPhone/iPad “Home” button to go back to the main screen.



STEP 5: Assign HTML Email Signature to your Email Account
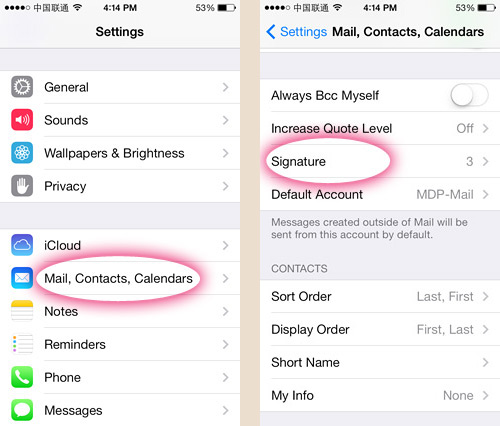
- Open your iPhone/iPad Settings.app.
- Go to ~/Mail,Contacts, Calendars/Signature.
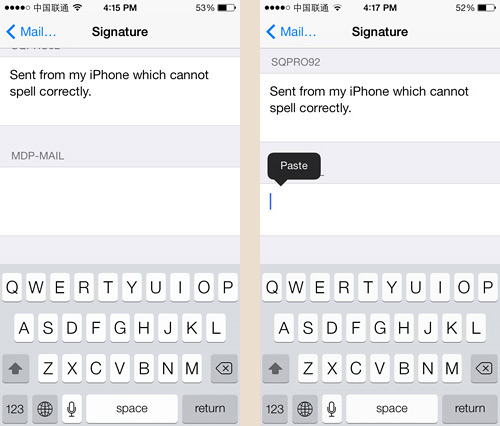
- Scroll down to the signature preview window for your email account.
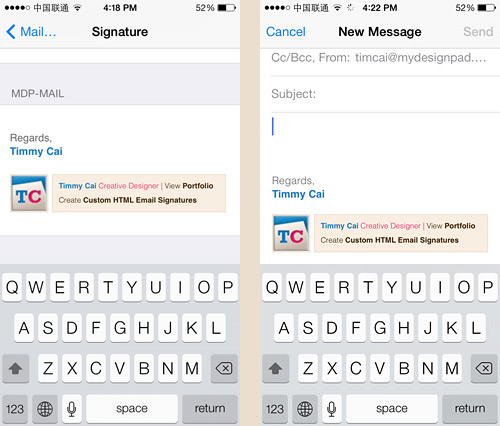
- Paste the HTML email signature that you copied in STEP 4.
- Open Mail.app, compose a new message to test out new HTML email signature



Installation Completed
That Is It! Go on with Mail as usual. Happy email writing.
December 9th, 2013 | Tutorial | 45498 Views | 8 Comments ›



8 comments »
January 6th, 2014
Is there a way to get the image in the signature not to appear as an attachment?
When using an image in my signature even with coding in html there is an attachment paperclip that shows up on the iPad for that email. The email signature displays fine but this could be a bother to people that sort their mail by attachments.
July 10th, 2014
[…] Create a Visually Appealing HTML Email Signature For Apple iPhone and iPad | mydesignpad.com […]
February 22nd, 2015
I bought the app for my IPad signature. And all I wanted to do is put my company logo under my signature, and it won’t let me.
NEED HELP!!!!!!
Thanks, troy
February 24th, 2015
Hello Troy, please email me at timcai@mydesignpad.com
May 23rd, 2015
Great tutorials! I’m not a computer person at all, but these were great! I love how my email signature turned out – you’re an awesome teacher!
THANK YOU!!
February 7th, 2016
I did on my iPad 2 air.Works once and then the image disappears.IOS 9
February 12th, 2016
Make sure that you image is hosted remotely on a web server.
July 9th, 2016
I followed instructions and it works great except that I am getting duplicate signatures- any ideas? I have redone process several times to no avail.