Apple Mac OS X Mountain Lion 10.8 is now available. Once again, Apple updated Mail.app with some changes. If you want to create a custom HTML email signature for Mail on Mountain Lion, the HTML coding part remains the same but the installation have changed. Follow this tutorial to create a HTML email signature file and to get it installed into the new version of Mail on Mountain Lion OS X 10.8.
For Mac OS X 10.7 users, please follow my previous tutorial: Create a HTML Signature in Apple Mail on Lion OS X 10.7.
Step 1: Designing the HTML/CSS
Before we begin, here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are literally dozens of different e-mail clients out there (most if not all can’t handle CSS and HTML as well as our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments.
For my signature, I used a two-column table. I have my logo on the left and the text on the right. I placed each element inside its own SPAN division to have the text float left without it breaking off to its own line and so that I could use inline CSS to format each element. If you use a DIV instead of a SPAN, each element will start in a new line. You can view my HTML design here and feel free to use it as a starting point for your own email signature.
For STEP 4, you will need to paste the HTML code of your email signature design. If you used MYDESIGNPAD’s Email Signature Service, read below to reveal the HTML code from the HTML file that was emailed to you.
How to reveal and copy HTML code in Safari
Open your HTML email signature file with Safari.
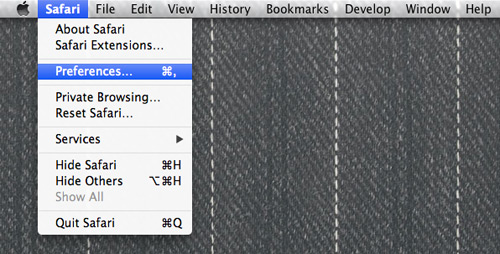
Go to Safari/Preferences.
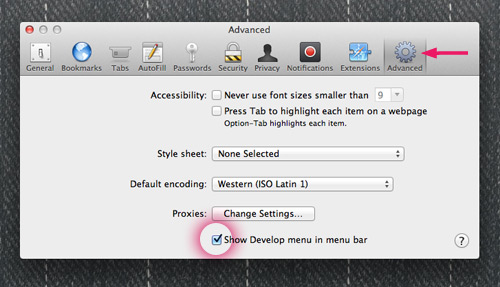
On the “Advanced” tab, check “Show Develop menu in menu bar.”
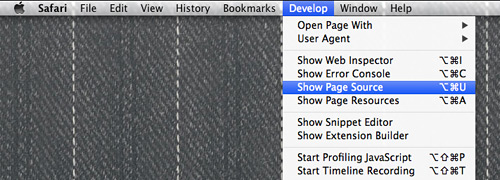
On Safari’s menu bar, go to Develop/View Page Source to reveal HTML code
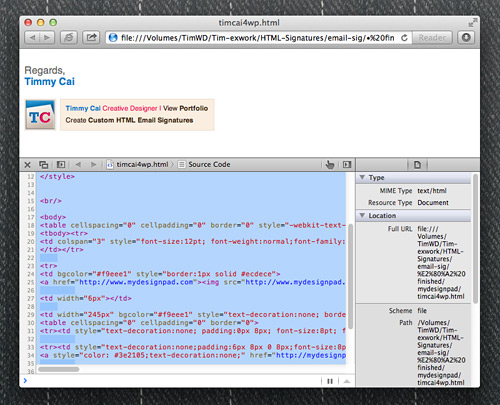
Select all of the HTML code and copy.




Step 2: Create Placeholder Signature in Mail
In Mail.app, open Preferences and click on the Signatures tab. There you will see 3 columns, the 1st one are your mail box accounts, the 2nd one are your custom signatures and the 3rd column is the signature detail preview. Create a new placeholder signature by clicking on the plus icon at the bottom of the 2nd column and name it. Drag your new signature from column 2 into your preferred mail box in column 1. Select your preferred mail box in the first column and go down to Choose Signature at the bottom. In the drop down menu, find and select your new signature. Note: At this point you will not see your HTML signature design on the 3rd column yet. Leave the 3rd column as is for now. Close window and quit Mail.app.

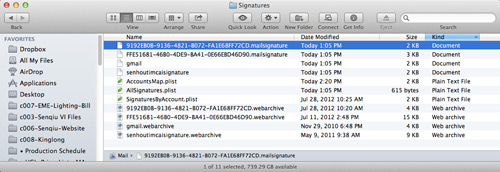
Step 3: Open the Signatures Folder
On Finder’s top nav, drop down the Go menu and than hold down the Option key to see the hidden Library folder. Once the Library folder is open, go to: ~/Library/Mail/V2/MailData/Signatures/.
Step 4: Update Placeholder Signature

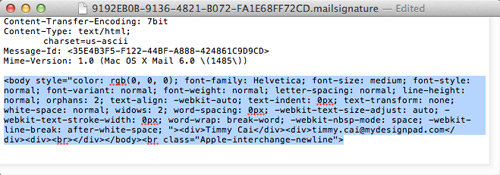
Find the signature that you just added (a file ending with a .mailsignature extension). If there are multiple files in the folder, switch to list view. The signature that you just added in Mail.app should be the file that with the most recent modified date. When you have located the .mailsignature file, open it with TextEdit. You may see some metadata info on top and some HTML code below it. Delete all the HTML code (highlighted in picture below) and leave the metadata info untouched.
Under the metadata info, paste the HTML code of your email signature (Read bottom of Step 1 for instructions on how to reveal and copy the HTML code of your email signature design with Safari). Hit Save and quit TextEdit.

Step 5: Lock Updated Signature File – Important Step!
This step must be followed correctly in order for this signature to work or else Mail.app will use the original version of the signature instead of the new one. Locate the .mailsignature file that you just updated in Finder again. Press Command+I or right click on file to Get Info. In the Get Info window, mark the Locked check box.
***Another way to lock the file is by clicking on the gray text to the right of the file name on the header of TextEdit. A drop-down menu will pop up giving you the option to lock file. (See 2nd image in Step 4)***

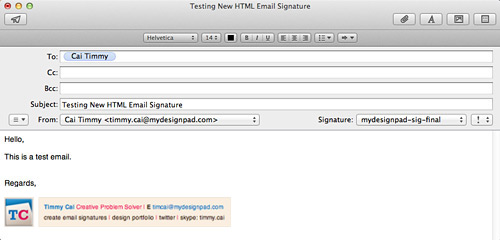
Step 6: Check Installation

Restart Mail.app. Your new custom signature should appear automatically when you click on Compose Mail. If not, make sure you have followed Step 2 correctly. Links will not work and the images if any may not show when composing an email. But the links will work and the images will show on the receiving end if the source locations are correct. Compose and send yourself a test email with your new signature selected. If the images show, the links working and everything looks as it should, then you have done this correctly. Good Job!
Summing Up
Feel free to contact me if you run into any problems creating your very own Apple Mail signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have already created over 8000 attractive email signature with clickable images and text links for clients from all over the world. Visit our HTML email signature design service website: www.htmlsignature.com for more info.





214 comments »
November 12th, 2017
very nice artical i also make my new emial
December 1st, 2017
[…] Create a HTML Email Signature for Mac OS X Mountain Lion 10.8 […]
February 11th, 2018
You shouldn’t hae to hack your mac just to have a signature
March 8th, 2018
ive followed these steps and the images are not being displayed – please help.
thanks
Nick
March 9th, 2018
Nick, make sure you have your images loaded on a web server and the image links written properly in your html codes.
May 7th, 2018
I’m having the same problem as Nick: The images doesn’t display. I’ve written the code correctly as , yet it doesn’t work :(.
May 9th, 2018
Theo, make sure the images are uploaded and hosted on a web server and the image links are written correctly. If the images you used n your HTML design are located on your local computer, the images will not display.
March 6th, 2019
Finally something that works.
Thanks a lot.
May 22nd, 2019
I have followed your instructions perfectly and double checked that it is locked and restarted everything. When I go to view the signatures is just says emailsignaturefinal.png
Maybe something is wrong with my html. I received it from my client management software and it works fine over there.
Thank you!
My html:
May 27th, 2019
Thank you for posting this. I am having an issue with my images. They are displaying as boxes with question marks inside. Anu suggestions
May 27th, 2019
Hello Hayley, when you set up an email signature properly, you will find a file with a long chain of numbers and letters ending with .mailsignature in your signature’s folder. If you see emailsignaturefinal.png, then it is not correct. A png is an image which should have been incorporated into the html signature coding. Hope this helps. If you need more help, please visit my new service website for more info: http://www.htmlsignature.com
May 27th, 2019
Ryan, make sure your images are hosted on a web server and that the image links in your html file is displaying properly. You can check by opening your html file with your web browser.
July 22nd, 2019
I created a signature with a newsletter subscription landing page link that wasn’t working. I updated the landing page and created a new URL and now the signature keeps going to the old URL. I unlocked the file to change the code and then locked it again but still not change so I’m thinking that I need to delete the signature and start over with the whole process. Is that right? Thanks!!!
July 22nd, 2019
Hi Emily, supposedly unlocking the file, change the code and locking it back up will do the job but if not, deleting the current signature and adding a new one will definitely do the job. Hope this helps. Please check out my new service site for more up to date info and references: http://www.htmlsignature.com