Having a HTML signature in your emails is a great way to look professional, unique and to promote yourself but creating one isn’t so straightforward. You have to design your signature layout, write up the HTML codes and know how to install it into your preferred email program. In this tutorial, I’ll go over some HTML tips for writing up the HTML codes and give instructions on how to install the email signature into Microsoft Outlook 2011 on a Mac.
There are 2 sections in this tutorial:
Section 1: HTML Tips For Coding Your Email Signature
Section 2: Installing your HTML signature into Outlook 2011 on your Mac
If you have basic HTML skills and know how to work with a web server, you will learn how to write up your HTML codes correctly by following Section 1. If you don’t know anything about HTML coding or just don’t have the time to deal with it, you may consider hiring us to do it for you. Please visit www.htmlsignature.com for more info. Go straight to Section 2 if you already have your HTML email signature file created and just need installation help.
SECTION 1: HTML SIGNATURE CREATION
Step 1.1: Design Consideration
Today, emails are viewed on desktop computers, laptops and on tablets and smart phones. It is best to keep the width of your HTML email signature as narrow as possible for the best result. Most modern mobile devices have a default width of 640 pixels so it is best to keep your design under that to ensure that the layout doesn’t break on smaller screens. From experience, designs that have a width of 320 pixels and under are the most consistent. NOTE: If your signature design for Outlook 2011 have a width larger than 320 pixels, you will have to manually adjust the width of your signature each time you compose a new email.
View sample signatures that I have created for others.
Step 1.2: Signature Information

Decide what and how much info you want to display on your signature. For this demonstration, I’ll be using my own HTML email signature design with a picture link to my website, name, title, email and some other text links. Feel free to use my design as a template. To see the HTML codes, find “View Source” in your browser menu.
Step 1.3: Writing the HTML Codes
Here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are so many different e-mail clients out there (most if not all can’t handle CSS and HTML like our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments. See Step 4 for more info.
- Exclude HTML, HEAD, and BODY tags. When we get ready to save your HTML signature into Mail, make sure that only the relevant HTML is included in your document.
Step 1.4: Saving and Uploading your images to a web server
Since we want the email signature to load quickly, make sure to optimize your image with Adobe Photoshop by doing a “Save for Web.” Upload your images to your web server and copy the public path. The public path (absolute URL) should look something like this: “http://www.yourdomain.com/images/logo.gif” Copy image link and insert it into the appropriate img tags of your HTML file.
Step 1.5: Save File and Preview
Once you have your email signature coded, save the HTML file to your Desktop and call it “signature.html” Locate file and open it with Safari or Firefox (not tested with other browsers).
SECTION 2: HTML SIGNATURE INSTALLATION
Step 2.1: Copy Signature Design
With your “signature.html” file opened on Safari or Firefox, press Command+A on your keyboard to “Select All.” Then press Command+C to copy design.

Step 2.2: Create Placeholder Signature
Open Outlook > Preferences > Signatures. Click the plus button on the lower left to create a new signature. Give it a name. If there are any content in the big right signature window after you’ve clicked the plus icon, delete it. It usually displays your first and last name. In my case, it’s MYDESIGNPAD.



Step 2.3: Replace Default Signature
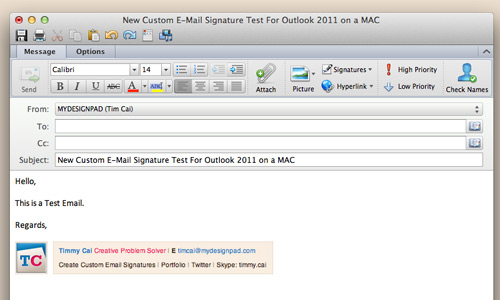
Click anywhere on the big right signature window to have it selected, press Command+V on your keyboard to paste in the signature design that you copied from your browser.

Step 2.4: Confirm Default Signatures Setting.
Click the “Default Signatures…” button on the lower right. Click to open pop-up window on the right column. Select the signature that you created and press “Ok.” Close window and quit Outlook. Then reopen Outlook. Open up a new compose email window and your new signature should be there.


Summing Up
Feel free to contact me if you run into any problems creating your very own HTML signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have created over 8000 attractive email signature with clickable images and text links for clients across the globe. Visit our HTML email signature design service website: www.htmlsignature.com to get started.



63 comments »
July 20th, 2015
Hi, loved your artcile and hope you can help. Have created a html email signature for the company, works fine in Outlook on PC, but when using it on Mac the columns aren’t staying in the format they should do, and they appear stacked on top of one another, not side-byside. Please take a look at my code (pasted below) and let me know if you can see where I am making mistakes. Any help much apprecaited,
http://www.neoscreativehost.com/Email-Sig2015/Ian-c_email.htm
November 19th, 2015
My issue is very similar/ same as James Rabun’s above, but no-one seems to have the answer, so Im trying again :
I am having an issue with my Outlook 2011: mac email signature. I created an html files and hosted the images on my ftp site. When I send a email out to test it Outlook blocks the images leaving a box where an image previously was. I get emails from some people where I dont have to download the images to see. I suspect they too are using a html style signature. What are they doing that Im not? Any suggestions?
January 5th, 2016
Paul, do you see your signature image when you are composing your email message? It is ok if you see a blank box in place of your image when you are composing your email message as long as you check to see if your recipient is seeing the image or not. Make sure you check your compose and read settings in your email program to ensure that you have HTML formatting enabled and you have allowed remote images to load.
March 12th, 2016
Hi Tim,
Great pointers. I’m having an issue though, I designed a simple email signature for one of my clients and for some reason she is having an issue when ‘replying all’, the older messages don’t shift to the bottom of the email signature but rather directly to the right of if it (right next to the table). Any help would be much appreciated to get it to shift below the email signature, thanks!
March 12th, 2016
Nicholas,
That is weird. I haven’t heard of that or experienced that before. You may try to get rid of all the extra spaces and line breaks in your html file and do a reinstall. See if that would sort the problem.
April 18th, 2016
There is a new app that does this for lazy people like me! I found it in the Mac App Store:
https://itunes.apple.com/us/app/html-email-signature-for-outlook/id1101267774?mt=12
May 4th, 2016
I love this, but I keep getting this text showing up above my email signature:
Content-Transfer-Encoding: 7bit Content-Type: text/html; charset=us-ascii Message-Id: Mime-Version: 1.0 (Mac OS X Mail 8.2 \(2070.6\))
I am using El Capitan, so not sure if that is a problem. Thanks!
May 17th, 2016
Dear all,
I created an email signature in dreamweaver but cant seem to implement it in outlook on windows. Can anyone please advise/assist?
Thank you so much!
Bram
May 29th, 2016
Bram, click on link for tutorials on how to create and install a html signature. If you need help creating a proper html file, you may considering hiring MYDESIGNPAD to do it for you. Here is the link: http://mydesignpad.com/htmlsignature-order-package/
May 29th, 2016
Sarah, maybe when you insert the html codes into the signature placeholder, you have not deleted the placeholder text?
September 20th, 2016
The issue I see is that even if you copied and pasted the browser signature with an IMG included, it still shows as an attachment on delivered emails. Is there no way to completely bypass this and include the image linked via html src?
October 6th, 2016
Hey.. I’m using the same steps to include my own signature but the problem is, when I am using the company logo with my signature, it is considering the logo as an attachment. Do you have any idea, how do i get rid of this attachment issue, in ms outlook for mac?
Thanks
July 19th, 2017
Hello
I have created an html signature that works as expected on other email clients. However in Outlook the css formatting is stripped away. I’ve used tables to do the best layout possible. Certain aspects like not displaying the bullet points, text centering and link decoration is being ignored. Anyway I can force this formatting in Outlook?
Thanks in advance for your help