Apple’s new operating system, OS X Mavericks 10.9 is now available and best of all, upgrade is available for free! There are many small changes made to the new Mail.app but nothing significant. Follow this tutorial to install a complex HTML email signature for Mail 7.0.
To set up a HTML email signature on Mail 7.0, you need the following:
- A Mac computer with Mail 7.0 running on Mac OS X Mavericks 10.9. (obviously)
- A HTML file coded with your desired email signature design. For help creating the HTML email signature design, please click here.
- A web server for hosting images.
- Know how to upload images to your web server and get image links.
STEP 1: Create Placeholder Signature
- Open Mail
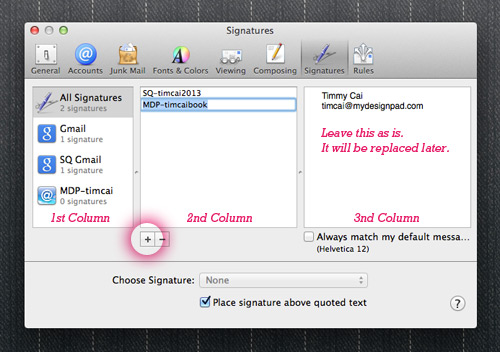
- Go to Preferences/Signatures
- Click on the + icon located on the bottom of the 2nd column
- Name the new placeholder signature


STEP 2: Assign Signature to Desired Email Account
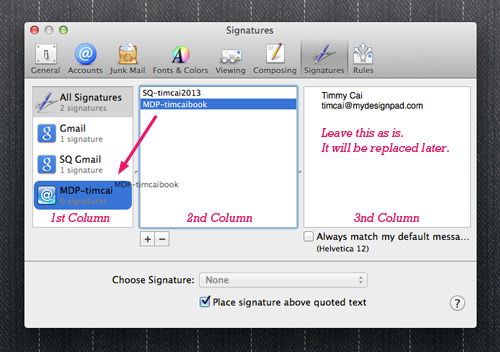
- Drag the placeholder signature into the desired email account on the left
- Select/highlight desired email account on the 1st column
- Select your placeholder signature from the Choose Signature drop-down menu


STEP 3: Check Composing Settings
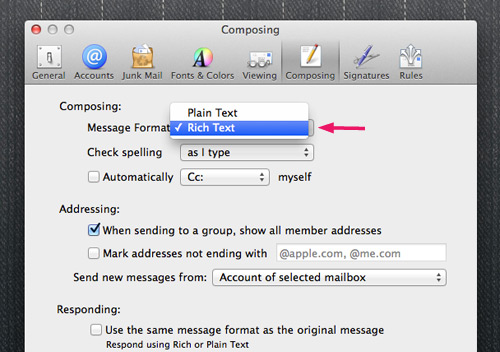
- Go to Composing tab
- Select Rich Text in the drop-down menu for “Message Format”

STEP 4: Check Viewing Settings
- Go to Viewing tab
- Check Display remote images for HTML messages
- Close window and quit Mail

STEP 5: Set TextEdit to Display HTML Files as HTML Code
By default, TextEdit will display HTML files as formatted text. We need to display HTML files as HTML code so we can copy the code instead of the formatted design in STEP 7. HTML file will be emailed to you if you are using MYDESIGNPAD’s Email Signature Service.
- Open TextEdit.app
- Click “Open and Save” in TextEdit’s Preferences
- Check Display HTML files as HTML code instead of formatted text
- Quit TextEdit


STEP 6: Locate Placeholder Signature
- Click on “Go” on your Finder menu; hold down the Option key to reveal Library on the drop-down menu
- Click on Library to open folder window
- If not using iCloud:
Go to ~/Library/Mail/V2/MailData/Signatures/
If you are using iCloud:
Go to ~/Library/Mobile Documents/com~apple~mail/Data/MailData/Signatures/ - Turn on List view to see Date Modified
- Your placeholder signature is the file ending with .mailsignature with the most recent modified date


STEP 7: Update Placeholder Signature
- Open placeholder signature file with TextEdit
- Delete everything under the Mime Version line
- Open the HTML file containing your email signature design with TextEdit
(Your HTML file is emailed to you if you are using our Email Signature Service) - Copy HTML code of your email signature design
- Paste HTML code into the placeholder signature file under the Mime Version line

STEP 8: Lock File
Very important step to follow in order for signature to work.
Skip this step if you are using iCloud.
- Click on the downward triangle located on the top right of the opened file
- On the drop-down menu, check Locked
- Quit TextEdit

STEP 9: Restart Mail
- Open Mail
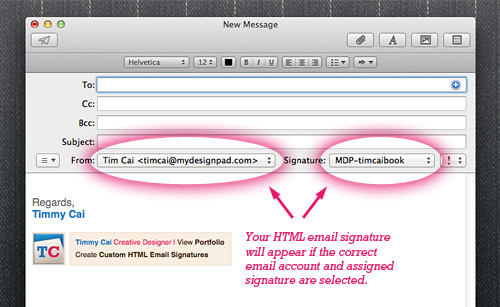
- Click on the Compose new message button
- Your new HTML email signature should appear automatically
- If your HTML email signature doesn’t show up, make sure the correct email account is selected on the From drop-down menu below the Subject line
- Make sure your HTML email signature is selected in the Signature drop-down menu as well

Installation Completed
That Is It! Go on with Mail as usual. Happy email writing.
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have created over 8000 attractive email signature with clickable images and text links for clients across the globe. Visit our HTML email signature design service website: www.htmlsignature.com to get started.



72 comments »
October 22nd, 2013
Hello,
Have used the instructions you posted in the past, but I am testing Mail 7.0 now and simply cutting and pasting an html signature from a browser into Mail 7.0 seems to be sticking. I remember that there was a good reason for having to do this the long way around but I cannot remember what it was. Maybe it doesn’t apply anymore?
Thanks
Morgs
October 25th, 2013
Dear Morgan, thanks for the input. I will also try and test to see if that is the case now. During me previous testing, it seems to work with copy and paste if the layout is simple and strictly vertical. If it is more complex layout like a side by side design, it wouldn’t work. I will test again and let everyone one.
October 30th, 2013
It’s true, it doesn’t work…I have users using Thunderbird and Mail® 7.0…the code with Mail signature doesn’t stay if you restart Mail the sign goes back to the default. If you find a solution I really want to know it…
January 7th, 2014
works like a charm….
January 7th, 2014
Brilliant! Thank you! Every update to Apple Mail makes it more and more difficult to add html signatures .
January 8th, 2014
Works a treat, other than the fact that I get a ? where my image should be, any advice?
January 8th, 2014
Stuart, you need to be hosting your image on a web server and put in the correct image link in your html file. Hope this helps. Cheers!
January 15th, 2014
Works great, but when I email it to my Yahoo email it does keep format. I’m worried outside networks won’t see it my signature correctly.
January 27th, 2014
It works! Thanks!!!
February 3rd, 2014
Thank you! You helped me in my older system software with the same thing and you’ve helped me again with the new one! Excellent instructions!
February 10th, 2014
Excellent- Thank you Tim!
February 12th, 2014
Shannon, you are very welcome. Thank you for using my service: http://mydesignpad.com/htmlsignature/
February 28th, 2014
Thank you so much it works a dream. I was pulling my hair out before i came across you. Thanks again
March 3rd, 2014
Hello, I am stuck because I don’t have a ail folder in my Library… And I don’t use iCloud. I really don’t get how this is possible, do you have any idea? I’ve tried searching for a Signatures folder, or .mailsignature files but I don’t have any.
March 8th, 2014
I have done everything that you suggested and the name and title show up BUT the image of the signature only shows up as a frame with question marks inside the boxes (links). Please help.
March 12th, 2014
HI I’ve a HTML email sig using Mac Mail. How do i switch it off for reply emails as it’s adding in each reply and looks very messy.
March 13th, 2014
One small issue. I have just images in the HTML – that works fine. However when I add text above in the signature editor, it works fine to begin with [when saved and closed] but when Mail itself closes and re-opens, only the images are visible [the HTML element] is visible, not the text added above…
Any ideas?
March 16th, 2014
There isn’t a option to switch it on and off in Mac Mail but you can turn it off manually by selecting “none” on the Signature’s drop down menu below the subject line when you reply to a message.
March 24th, 2014
Hy,
good idea thanks, but my pictures are unvisible. There are borders only, but not the pictures.
Thanks Peter
April 14th, 2014
It worked perfectly! Thanks for the huge help!
April 17th, 2014
Thanks for your manuals! Only thing is I am struggling with IMAP accounts within the Mail.app. I make them, but they disapear. Do you have any information about this, how to do this? I seems to need different steps than the POP-accounts.
Thanks so much, Vincent
April 28th, 2014
thanks for this precious tutorial.
just a little adding : in case of, like me, you get a full blank signature after the update : just verify that there is a blank line between the line beginning with “Mime-Version: 1.0…” and the first line of your html code
May 2nd, 2014
This works like a charm! My only problem is that my signature is way up high in the text box and I can’t type. The html signature is covering my initial 10-20 lines of text. How can I change this? Thanks
May 3rd, 2014
You can add spacing with break tags.
May 3rd, 2014
ricobomb, thank you so much for the small but important point!
May 6th, 2014
This worked a dream for me. Thanks ;)
May 20th, 2014
AFTER FOLLOWING THE INSTRUCTIONS, IMAGES IN THE SIGNATURE STILL COME AS BLUE BOXES WITH QUESTION MARKS?
May 20th, 2014
Kajal, are your images hosted on a web server and linked correctly? Have you check images after you mail out the email? It is possible that the images may not sure or click-able in the compose window.
May 20th, 2014
I have a ready made HTML file with the images and yes the links are working. I tried to send a test mail with the signature. Mail is received in the same way as the composed one. text is alright, images appear as blue boxes.
May 20th, 2014
I’ve had the same problem as Kajal. Tried a few different methods.
BUT when I try to extract a code for the images hosted on the public folder of Dropbox using “Show Source Code” via Safari, I get a ton of lines, for which the entire script cannot be copied.
Where am I supposed to extract the html code of my image from if hosted on Dropbox?
Thanks in advance.
May 20th, 2014
Damien, what you need is the share link of the image hosted on Dropbox. When you use show source code via Safari, it will show you the codes of the Dropbox web page that you are on instead. I also use Dropbox but in my previous attempts to use Dropbox to host images for my email signatures, the images didn’t load.
May 24th, 2014
Hi Tim,
Have done everything you explained and works a charm if you view on a pc or laptop using any mail app, however when viewing on an iphone/ipad of mine which is logged in to my Facebook account instead of opening on my business page it automatically opens on my personal news feed (yes links are correct), when viewing on iphone/ipad thats not mine and not logged in clicking facebook logo link opens up a post office app on said device? I am totally baffled why this is happening. Any ideas??
Many thanks in advance and great tutorial.
May 24th, 2014
Chris, yes that does sound unusual. I will look into this. Hope another fellow readers may post a fix for this here.
May 24th, 2014
Ricobomb, great tip about making sure that there is a blank line beginning with “Mime-Version: 1.0” and the first line of your html code.
June 18th, 2014
Hi Tim,
Thanks for the great tutorial.
Everything’s set up right, the signature shows up on the email but even though I manage to send out the mail, it never gets through when it has the html signature. When i use a “normal” signature, it gets through. Any ideas?
Thanks!
June 24th, 2014
Shannon, what do you mean that it doesn’t get through? I will see what I can do to help after I understand what you mean.
July 22nd, 2014
Hi Tim
Since Dropbox has removed the public folder for new users after the 4.October 2012 is it still possible to have the public files stored on dropbox? I have tried but my embedded pictures in my html signature do not show up.
I have followed your exact instructions but the images are always a blue box with a question mark. The links work though.
If it is not possible with dropbox anymore what other fee otions do I have?
July 29th, 2014
Fantastic. I have been trying for days to do this but all other video and website tutorials didn’t work. This worked spot on for me. Easy to follow and worked first time. Thank you very much.
July 29th, 2014
Hi,
I had achieved and was using, but suddenly I changed my hosting server and no longer appears on the mac, but via webmail and mobiles appear. I tried everything from scratch again more than once, but the mac there is no picture, but when you send the receiver sees. Any idea? Thanks!
August 1st, 2014
I had been using a variation of this method for years. That signature has continued to work. Recently I needed another signature to go with a new email address. When I used the old method, the signature would appear for a short period of time. But no matter what, a default signature would take it’s place. I found this site along with a couple others detailing this same method which was a bit different than what I had done before. That method involved creating a .webarchive.
At first I half-followed the instructions. I kept having the same problem of the new signature working for a very short period of time and then Mail replacing it with a default signature. I then followed every single step exactly as laid out. It looked like I had figured out why it hadn’t worked before. I needed to “Check Display HTML files as HTML code instead of formatted text.”
But then I still had the same issue. I searched some more and I saw a few posts stating that Mail 7.3 broke HTML signatures for a lot of people. Well I had 7.3 and my long-running signature was working just fine.
I decided to look closer at the signature file. I had noticed that the header was basically the same as a new one except for the Mime-Version. My old one had “Mime-Version: 1.0 (Mac OS X Mail 6.5 \(1508\))”. I also had another signature that wasn’t HTML that was working fine too. It’s Mime-Version was “Mime-Version: 1.0 (Mac OS X Mail 7.2 \(1874\))”. So I created this new signature yet again and used the 6.5 version. And what do you know, it worked. It has stayed for the past couple of days. On my MBP I created the same signature but used the 7.2 version and the same result.
I’ve now created 2 more signatures with the same modification on both of my computers and they are stable. So it appears that 7.3 looks at the .mailsignature file periodically and if it sees 7.3 it verifies that it complies with the format of a standard signature. If it doesn’t, then it actually creates a NEW .mailsignature file with a default signature.
If the Mail.app sees 7.2 or older, then it leaves it alone. I’m not entirely sure if just changing the 7.3 to 7.2 or earlier will work. I used the entire line after “Mime-Version: 1.0 ” just in case that code at the end was important to the actual Mime-Version.
On a side note, it’s a lot easier to do this in iOS. First you need to email yourself with the signature. Then you do a copy all of the HTML signature. Next go to the Signature part (Settings/Mail, Contacts, Calendars/Signature) of iOS settings for Mail and then copy it to the desired signature. Full on HTML signature including a copy of the picture file instead of a blue question mark.
Hope others will see this as it drove me crazy for a solid week!
August 5th, 2014
Great instructions. Worked perfectly. Thanks!
August 5th, 2014
Thank you for your thorough input. I am sure your input will be very helpful to some!
August 25th, 2014
Thanks for this! I got it to work, but have found that it doesn’t move with the text of the email – but stays constant and the boy of my email exists beneath the logo. Could it be retaining attributes from the HTML file? I used an apDiv in creating the signature…
Thanks for any help!
August 25th, 2014
Ok, never mind…. it’s just me. I tweaked the HTML file and all is well. Thanks so much for the tutorial!
August 27th, 2014
This is the best instruction for inserting an HTML sig into Mail – thank you!
September 5th, 2014
Brilliant Instructions – worked first time!
October 31st, 2014
Thank you SO much for this tutorial ! :-)
November 12th, 2014
Does this work for Yosemite??? Someone pls email me at ingerv1141@hotmail.com
November 14th, 2014
Hi Tim, I’ve just completed this tutorial and I can successfully send and receive email with an image in my signature on my mac but on a pc the image is missing. Is there something I can tweak in the html code to solve this?
thank you.
November 17th, 2014
Well done! There are so many titorials out there but there is always some tiny snippet of information that someone omits and the you can never complete the jigsaw! This one worked a treat and saved me many hours of searching! Many thanks