If you want to install a HTML email signature into your Gmail, you have come to the right place. GMail users are in luck as the installation process is very straight forward and simple. Assuming that you have a HTML email signature created already, follow the 4 easy steps below to get your great looking email signature installed.
UPDATE 11-01-2018: Click link to read our updated guide to create and install a HTML email signature for Google Gmail.
If you don’t have a HTML signature, you may read my tutorial, Create a HTML Signature in Apple Mail on Lion OS X 10.7 to get started on creating one yourself or you may use our html signature service to create one for you at a small cost.
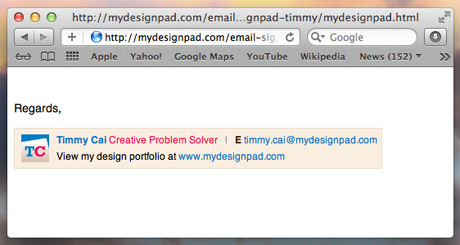
Step 1: Open your HTML file

Drag your HTML email signature file into your browser. For this example, I use Safari but you may use any browser of your choice.
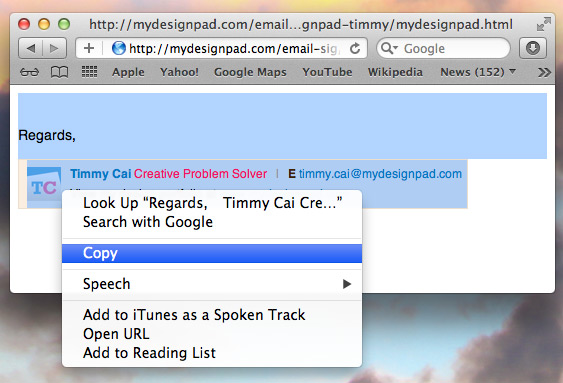
Step 2: Copy Signature

Select your entire signature design (Command+A) and Copy (Command+C). On other broswers where you cannot select the content by highlighting it, go to Edit > Select All and then Edit > Copy
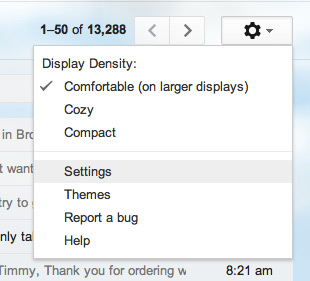
Step 3: Open GMail Settings

In Gmail, you may see a Machine Bearing icon on the upper right hand side. In the drop down menu, go to Settings.
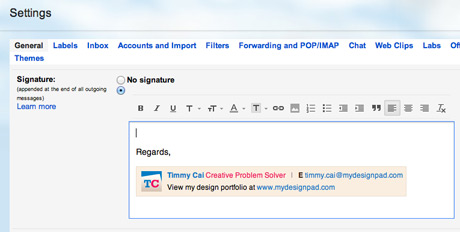
Step 4: Paste HTML Content and Save

Under the General tab in Settings, scroll down till you find the Signature section. Click inside the Signature edit box and go to Edit > Paste to paste in the HTML you have stored in the clipboard (Command+V). Click “Save Changes” right below the Signature edit box.
Summing Up
That is it! You are done! If you run into any problems installing your HTML email signature into your GMail account, let me know by writing in the comments section. I will try my best to help or maybe a fellow reader may. I hope this tutorial is helpful to you and it would be a great pleasure to see your creation so please showcase that wonderful signature you have created!
UPDATE 08-30-2012: Due to the high number of recent requests to create custom email signatures, I created a service section for signature design and development. If you would like me to create a signature for you, please visit www.mydesignpad.com/htmlsignature/ for more info.
UPDATE 10-01-2018: Need help creating an email signature with HTML? Visit our brand new, full featured html signature service website: www.htmlsignature.com



100 comments »
February 12th, 2016
Brad, what seems to be your problem when you followed my tutorial? I’ll see if I can help.
March 21st, 2016
I am trying to set my clients signature with Hyperlinks and images in gmail but not getting successful.
Its a very important task if you please help me out ?
May 15th, 2016
Thank you
May 29th, 2016
Hi , wonderful tutorial im having problems when people recieve my mails they are not able to see the pic but when i compose a mail Im able to see it, can you help me
Cheers
Carlos
May 29th, 2016
Carlos, the images have to be hosted in order for the images to be visible after it is sent out to the recipient. The images are visible to you because the images are loaded on your local computer.
May 29th, 2016
Dear Suruchi, in order to do this, you need to create a html email signature with images hosted on a web server. If you still need help, you may consider using my service where I can take care of this for you. Here is the link: http://mydesignpad.com/htmlsignature/
June 4th, 2016
I am not getting image.
June 22nd, 2016
HTML creation on my email
June 25th, 2016
when i am pasting the email signature i am not able to see anything in gmail signature box.
plz help me out
July 21st, 2016
Preview/copy the HTML design with Google Chrome or Safari and then paste it into the Gmail signature box. That should sort the problem.
July 21st, 2016
In order for the images to load, the image have to be hosted on a web server. If you need help, check out my service page: http://mydesignpad.com/htmlsignature/. I can help you write up a proper HTML email signature file and host the images for you to ensure that the signature will work perfectly.
July 28th, 2016
Looking to insert an email signature into our gmail accounts that includes images and hyperlinks – can you assist?
-Holly
July 29th, 2016
Hi
I have 3 signature footers to upload – I designed the image – inserted hyperlink – they work in outlook but not in gmail
I have even uploaded them to server
July 30th, 2016
Hi Holly, I would love to help. We can communicate via email for details. I have already written an email to you. Please check and reply. Thanks.
August 3rd, 2016
The stye has to be inline in order for most mail clients to read it also you have to use tables instead of divs.
August 19th, 2016
Cesar, you are correct. Email programs aren’t as sophisticated as web browsers. Thanks for sharing and helping out here.
September 23rd, 2016
Everything comes over except there is a large gap next to our logo. Have tried both Copy and Select All and both produce a large gap.
Help?
October 13th, 2016
Caroline, the html codes have to written in a very specific way in order for the email programs to translate it well. Even then there may be a little bit of a spacing and font issue. Nothing major though.
November 23rd, 2016
Caroline, the html codes have to written in a very specific way in order for the email programs to translate it well. Even then there may be a little bit of a spacing and font issue. Nothing major though.
November 23rd, 2016
Is there any way to find out html code of gmail signature? I want to use my gmail signature for my outlook account but outlook doesn’t allow to add images in signature section. Is there any simple solution for it. I am not very technical. Thanks for your help.
December 20th, 2016
Everything work like charm if I follow your tutorial. But one point which I am facing why it’s not work if I copy paste from notepad?
January 3rd, 2017
Hey Tim. I had you design my signature a year ago. Looks great and working well. I have been able to set it up through Apple mail without issue. I am not trying to set it up through Google Mail, through the regular gmail.com. I followed your steps and pasted it into the signature box. After I save and try to compose an email, the html just shows up rather than the signature. Any thoughts?
February 6th, 2017
[…] メールの署名 (Webサイトへのリンクや電話番号も載せる) […]
February 14th, 2017
Hi Brian, make sure you have selected HTML on your Google Mail Reading and Composing settings. Also using Google Chrome to preview and to do the select all and copy step during the installation. Good Luck!
February 14th, 2017
It works best when you preview the html design via Google Chrome. Perhaps, Notepad doesn’t render the html codes properly and makes it less compatible with Google Gmail.
February 14th, 2017
Do you have the html codes of your gmail signature? If not, try this: select and copy your email signature from your gmail signature section on your gmail settings. Paste the design into Google Chrome. If you are able to see your email signature properly, you may do a select all and copy. Then go to your Outlook Preference> Signatures and paste it into the preview window after you create a new email signature. Hope this works.
March 6th, 2017
Hi,
I’ve made a nicely formatted html5 file with my email signature included and uploaded it to my server. After copying & pasting it into Gmail’s signature section it shows up properly. However, after I send an email with this signature it falls apart both at the recipient’s side and in the sent email section.
The html5 file contains embedded/inline css formatting with a few specific #id related styling. It seems Gmail “forgets” these specific margin settings. Can you suggest a workaround for this?
March 6th, 2017
Hi Tim!
When I drag my html file to my browser (tried Chrome, Firefox and Safari) I only see the html text, not the signature I made. How can I fix this?
Kind regards, Maud
March 11th, 2017
That is very odd. Make sure your sure your file ends with “.html”
March 11th, 2017
Most email programs aren’t as advance as current web browsers. To get the best results, stick with simple HTML using tables and cells and primitive inline styles.
April 6th, 2017
Hi Tim,
I made an signature in photoshop with social media links. Saved it as a HTML with images. Saved as html link with photos in separate photos. How would I be able to get this to work with gmail. The steps you provided made it look like a broken picture. Thanks
April 30th, 2017
[…] ○ Your email signature (with a link to your website and your phone #) […]
May 19th, 2017
Great!! thats helpful
May 30th, 2017
Goodness, so easy. It works. You’re a rockstar.
June 13th, 2017
It will never let me save. Google says it’s too large. Any suggestions?
June 13th, 2017
Dear Laura, are you using any images in your design? If yes, make sure they are optimized for the web. In an other word, make sure the image size is small.
November 16th, 2017
Hiya
is there a way to avoid the underlined links ?
in my html signature, the links are not underlined, but when i copy paste, gmail automatically change it… and it’s not possible to have th etelephone number and the adress underlined….
any help ?
thanks
December 4th, 2017
As of now, I don’t think there is a fail-proof way to get rid of the underlines. There are codes that can be put in place to get rid of it but when it gets rendered thru gmail and or various email apps, the blue underline comes back out.
June 18th, 2018
I tried this and it worked, thank you very much I appreciate you taking the time, however I’m still having an issue with an underline link.
Onwards we go.
August 28th, 2018
You are correct. Email programs aren’t as sophisticated as web browsers. Thanks for sharing and helping out here.
September 4th, 2018
hello, so basically:
1) i designed an email signature on illustrator and then saved it as an image
2) i uploaded this image on an image hosting website
3) I created an html file where i use this image and attach different links on it based on coordinates.
like the whole thing is an image and I specified coordinates and area for each link
4) when i cmd A, cmd C and then cmd V in gmail the image shows up but when i click on any of the specified areas nothing happen. As if the whole thing is a simple image.
how do i fix this?
September 30th, 2018
Hi Rim, excuse me for the late reply. Image mapping with coordinates only work on websites. Email apps doesn’t support it. This is the reason why it isn’t working. Email signatures has to be designed and created with html tables. We offer a custom HTML email signature design service if you need. You can find more info about our service, see samples and order on our brand new website: https://www.htmlsignature.com
September 30th, 2018
I think email apps aren’t as sophisticated as web browsers for security reasons but it shouldn’t be so. Check out our brand new HTML Email signature service website: https://www.htmlsignature.com.
December 18th, 2018
Today I updated the image for a signature on our server. It shows correctly on the browser but when I paste in Gmail (replacing the old signature) it still loads the old image.
While composing the message I still see the old image.
However, when I send a test email, the receiver sees the new image.
Also, if the message is saved in the drafts, it will be with the new image.
I’ve been following your tutorials for years, really admire your job. This website is a great reference for my IT team.
December 18th, 2018
Paolo, did you use the same name when you updated the image for your signature? If yes, then this could be the reason why you are seeing your old image instead of the new one. If you clear the cache in your web browser, it should bring up your new images instead of the old one. Or you can also give the new image a totally different name and that should resolve this problem. I am glad that you have found my website and tutorial useful. I have created a new website for these tutorials and html email signature service: http://www.htmlsignature.com . Please check it out and follow tutorials on this site moving forward: https://www.htmlsignature.com/install-instructions/
March 29th, 2019
Yeah, no, it’s not that simple. In normal e-mail clients you can put in the source code like a normal human being – this way you can have a full control, put in encoded graphics, all sorts of fun stuff – but in Gmail? Nooo, it would be chaos, right? No, you can’t just put in source code, you are stuck with the shitty WYSIWYG which is NOT perfect. When I put my signature that works perfectly in roundcube, thunderbird or even my Android clients, to gmail it gets messed up – the formatting and the encoded graphics just go screw themselves. #googlefree #dumpgmail
May 16th, 2019
I can’t add the HTML code in the signature, says its too long. How do i add it in this case
May 27th, 2019
Yes, google gmail has a restriction as to how long and complicated an email signature can be. So you will have to simply your design in order to get it working. For more update to date info, please visit my new service website: http://www.htmlsignature.com
December 30th, 2019
Great! tutorial
January 27th, 2020
Thank you. For more update to date tutorials, please visit my new service website: http://www.htmlsignature.com